THE RUBIN ANNUAL 2023 REPORT
Editorial

2023
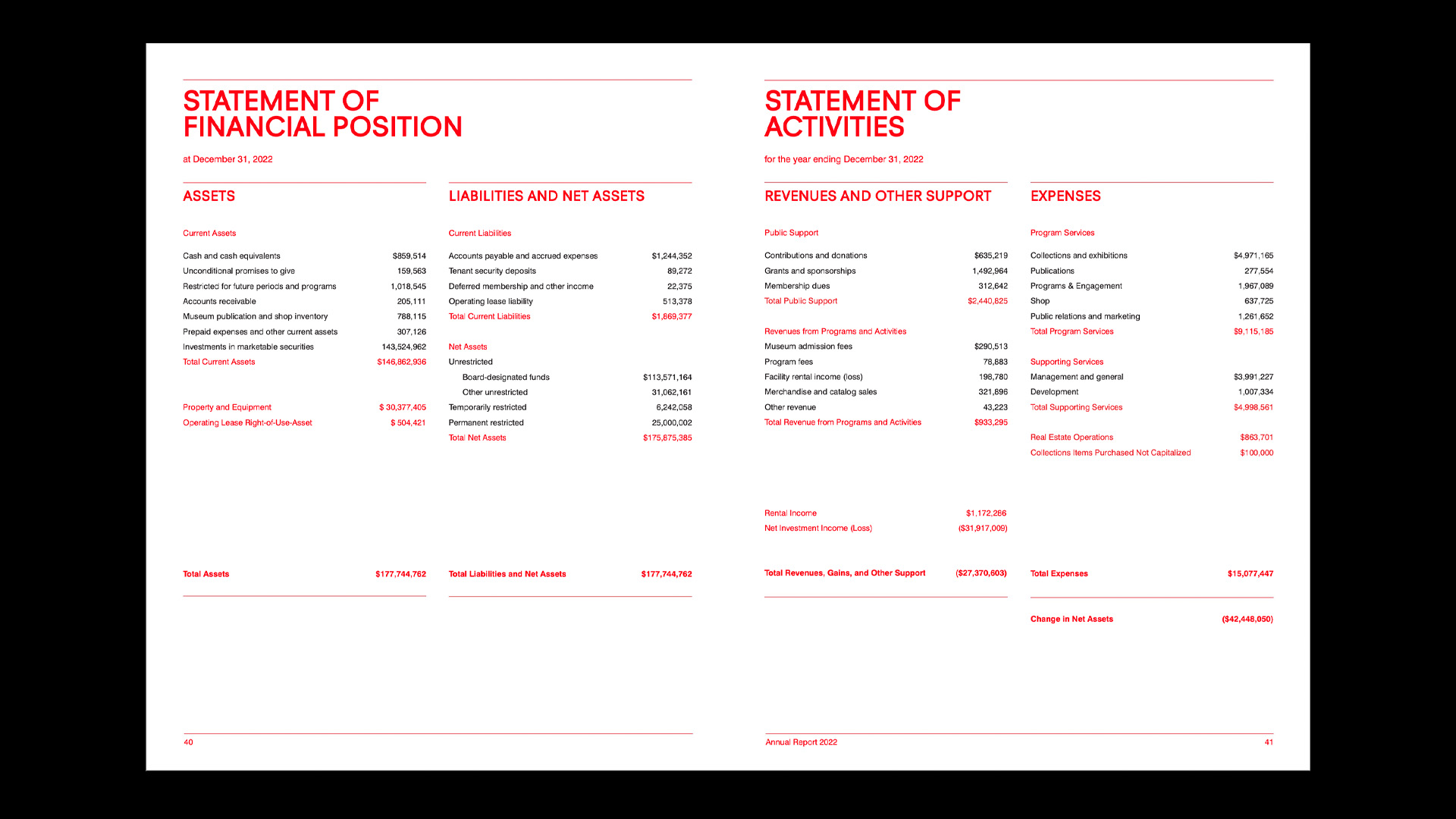
I worked together with staff to organize Museum data and curated photography for the 2023 Annual Report. I communicated across departments to evaluate title pages, layout designs, new and existing sections.
The final report was published online for public distribution.
The final report was published online for public distribution.